Tool of the week: Taggstar
What is it? A tool to add links so when readers hover over a photo they see links to video, audio, text, maps, retailers and more.
How is it of use to journalists? Taggstar launched last month as a free tool to allow journalists and news sites add links to other content from photos.
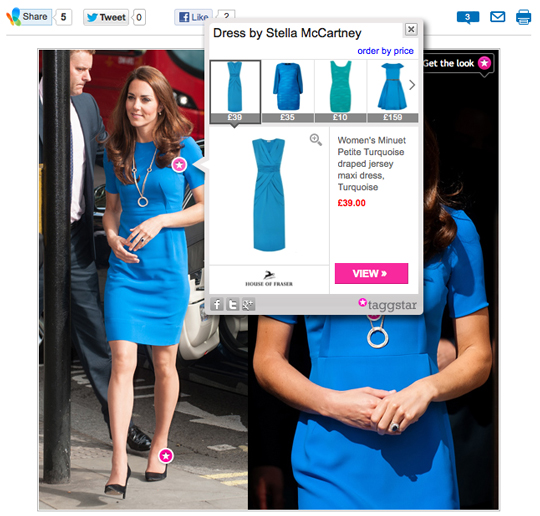
It is similar to ThingLink (a previous tool of the week for journalists), but, according to TechCrunch, Taggstar is focusing much of its attention on e-commerce opportunities and making images ‘shoppable’ so that readers can find links to buy a product or service.
For example, see how MSN is using Taggstar to show where readers can buy dresses, shoes and a necklace similar to those worn by Kate Middleton.
The TechCrunch post explains how this works:
Not only can publishers make their image galleries ‘shoppable’, but Taggstar’s image search technology claims to be able to interrogate hundreds of thousands of product images from its network of over 200 retailers, and display the best results based on colour, pattern and style. It does this by relying on the tags that publishers add to their images when using Taggstar’s platform and by taking a visual swatch of the product being tagged. It then crawls through the XML feeds of retailers who have signed up to work with Taggstar and automatically delivers results by analysing those product images, as well as the related textual data.
Publishers can add a revenue stream by using Taggstar, and, according to the Taggstar FAQs, there are “more monetisation features in the pipeline”.
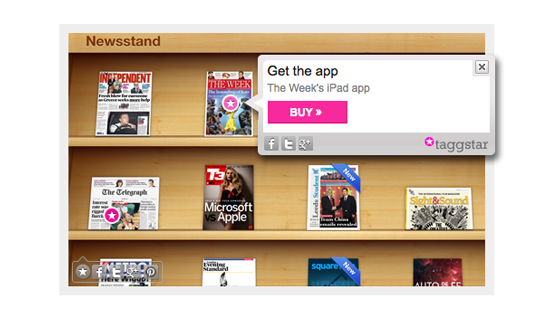
Publishers can also link to video, audio and other rich media sources. To test it out we added links to a photo of the Newsstand iPad app, linking to iTunes.
Before tagging an image you will need to add some code to your site or blog or download a WordPress plugin. We tested it out using Tumblr. Taggstar explains exactly what you need to do.
When logged into Taggstar you then right click any image on your site to easily add links.
Çevrimiçi kurum kayıt açısından basittir – iki tıklamayla bir hesap oluşturma seçeneği vardır. 262 ülkeden müşteriler kabul edilmektedir. Betandreas casino E-posta ile – ana kişisel verileri belirtmeli, ardından postaya gelen mektupla kaydı onaylamalısınız.