The release of the Financial Times’ web-based HTML5 app has provided “a big wake up call” to publishers , said Andrew Grill, keynote speaker at the today’s Mobile Media Strategies day.
Earlier this month the FT released an HTML5-based iPad and iPhone app which circumvents the 30 per cent charges levied on app sales by Apple by allowing users to update content through the FT website and thus allowing the newspaper to take the full revenue.
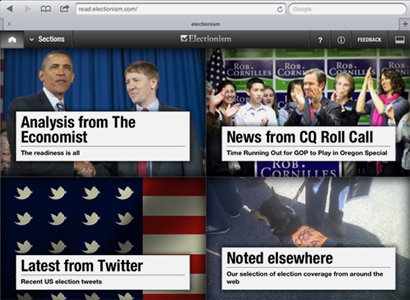
The Economist is “watching closely” and Tom Standage, digital editor of the title, signalled it may follow suit.
“HTML5 will be the answer to all of our problems; even if it’s not yet,” predicted Ilicco Elia, a mobile product expert, who until yesterday worked for Reuters and is yet to announce where he will be working next.
Elia warned that “you can’t do everything in HTML5” and said it was a sensible option for the FT to launch in HTML5 compared with an unknown title. “It’s okay of you’re the FT because people know the brand in will go in search of it,” he explained.
Many publishers are now looking at the HTML5 hybrid: not a pure app, not a pure browser experience, said John Barnes, managing director digital strategy and development at Incisive Media, which works with B2B publishers. He explained the dilemma between developing apps when working with very different titles.
Barnes gave the example of two titles he works with: Legal Week, where 10.5 per cent of web visits are mobile, most of them accessing the site via a BlackBerry device. He urged the audience to compare this with Photography magazine which is mostly read on the iPad and iPhone.
During a session on how to make money with mobile media, Paul Lynette, head of mobile advertising at EMEA, Microsoft Advertising, showed the potential for in app ads using HTML5.
Thinking of developing an app, an mobile site or a HTML5 hybrid?
Considering the advantages of mobile editions (m.editions) versus apps versus the HTML5 hybrid, Barnes said the advantage of m.editions is they are browser-based and, therefore, provide full integration with a CMS, have the same domain name, integration with analytics and web trends.
And for news sites without an m.edition Elia gave a word of warning to the delegates of the event: “You should not be here if you don’t have an m.edition, you should be in the office coding.”
He warned there is “not a lot of margin in mobile” but it should be central to any online strategy.
Elia warned of the importance of listening to your audience. “You don’t have to be first when it comes to apps,” he said and suggesting it was better to spend more time developing a better app.
Barnes had a different suggestion to those thinking of creating an app: “Write the press release on the launch of an app before you build it. You’ll often realise it’s a crapp (crap app),” he said.