Whether you are a journalism student about to graduate, a freelance reporter or a journalist who recognises the important of an online presence, you have no doubt considered an online CV (or resumé) and portfolio of your work.
Before you start, make sure your LinkedIn profile is up-to-date, consider a profile on about.me and sign up to add your articles to Journalisted.
Another thing to bear in mind is the Marmite of CVs, the infographic CV. If you decide to go down this route tread very, very carefully as the comments on this infographic CV suggest most hate rather than love this visual but busy and often confusing style of CV.
Here are five great examples to inspire you to create your own:
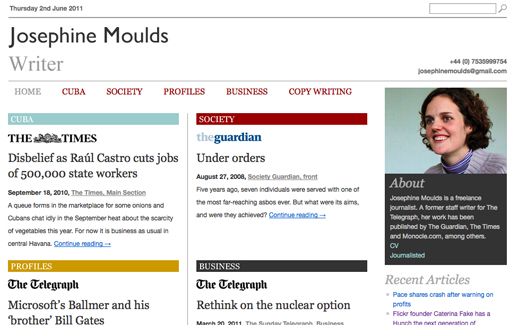
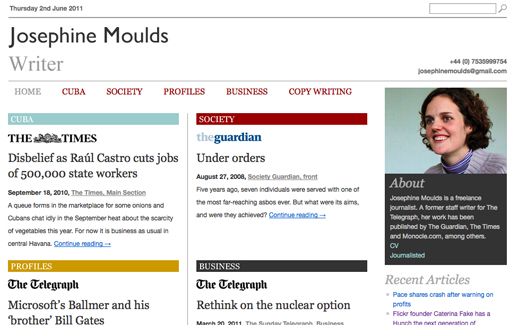
1. Freelance journalist Josephine Moulds offers this fine example an online portfolio. Moulds has opted for a simple, easy to navigate site with her articles organised into five categories that reflect her specialisms. All information is included on the home page and she uses the logos of sites and newspapers, such as the Telegraph, the Times and the Guardian, which helps the reader. She includes a photograph of herself, and links to her Journalisted profile and CV.

Moulds told Journalism.co.uk creating a site has paid off:
I didn’t realise how much I needed a website until I got one. Before, I had to paste a series of links at the bottom of pitches to editors, and was probably lucky if they visited one. This way, I get to send them one link to a page that shows at least four stories, a brief biography, and a photo, which is handy if you want them to remember you from a meeting.
It is part of my email signature and on my Twitter page. I’m always surprised by how many people click through from emails and later comment on it.
Moulds’ profile uses WordPress so she can easily update it whenever she has an article published. The template was created by Matthew Taylor, who creates portfolio sites for journalists, as Moulds explains:
It’s custom-made for journalists so it’s easy to put up new articles, and the logos appear automatically. I’ve got about 80 articles up there and it probably took a couple of hours to find them online and paste them in.
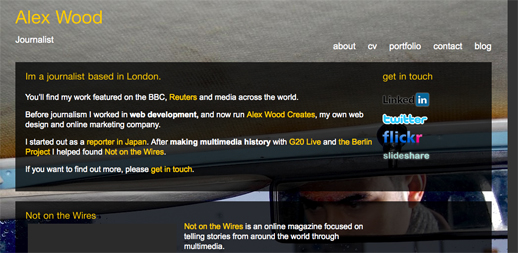
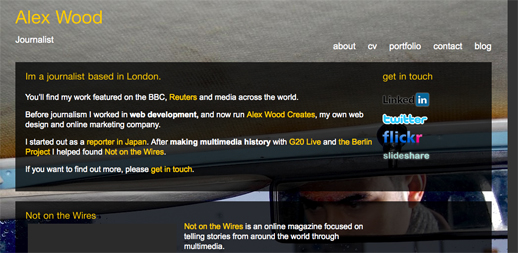
2. BBC freelancer and co-founder of Not on the Wires Alex Wood also uses WordPress as the CMS for his portfolio site. Wood has web design experience and opted for a paid for template costing around $30 “that I pretty much gutted”.
Wood has put a great deal of effort into thinking about branding and fonts. His site design is consistent with his Twitter page.

Wood created the one-page CV in Adobe Illustrator, which he has uploaded and embedded using Scribd. It uses HTML5, which means it is both indexed by Google and easy to copy and paste if commissioning editors want to save a copy.
“I made a lot of effort to make the CV match the branding of the website,” he said. The inclusion of Skills Cloud works to great effect as “so many of us are multi-skilled it’s helpful for people to be able to see at a glance”.
Wood’s advice is to keep an online profile focused towards Journalism and to be “up front” on the landing page and transparent. He said he is aware that freelancers and recent graduates often have many skills but he found having one all encompassing site worked against him. Wood previously used his Alex Wood Creates site as his portfolio but found editors were confused as to whether he was a journalist or web designer.
I pitch stories to editors and they have very little time to check the site. Be very careful with how people perceive you.
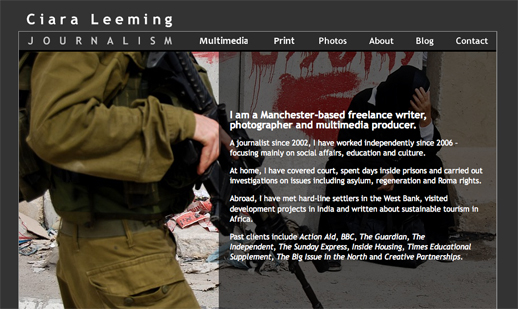
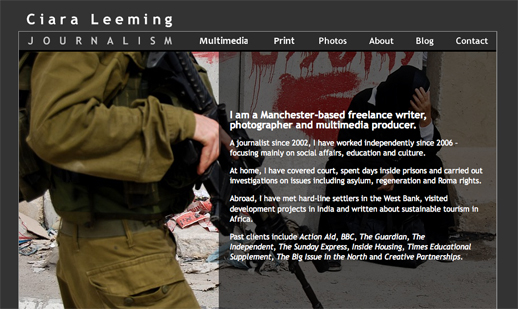
3. Freelance journalist Ciara Leeming also uses WordPress for her site, allowing her to easily update content. She has divided her work into multimedia, print and photos and its simplicity is its strength.

Leeming explained her previous site did not have a CMS, which was a source of frustration:
So I approached a former colleague Chris Horkan, who now runs OH Digital (he was our digital editor when I worked on the North West Enquirer, which went into administration, pushing me into freelancing), to see if he could sort me out.
I told them exactly what I needed to be added to the site, and they went away and thought about how to do it. They added a multimedia section to my site, changed the way the photo slideshows worked, imported my blog onto the site from Blogger and gave me a WordPress CMS, which they showed me how to use. The design of the site is the same as it was before – it just works much better for me now.
The effort and investment has paid off for Leeming.
I’ve had the site in its latest incarnation since January 2010 and it’s great. I really think it helps in terms of marketing.
I seem to do quite well on the SEO rankings. I get lots of hits from people who are simply interested in my content (my photos and multimedia of Appleby Horse Fair and of gypsies and travellers are drawing lots of people at the moment). I’ve created my business in such a way that I tend to work on a lot of self-initiated projects which I then sell on, rather than having editors approach me, but I think having a strong website gives me much more credibility when I pitch my ideas.
4. US journalist Tracy Boyer has this website that dates back to 2007.

She told Journalism.co.uk she wants to move to a WordPress site and away from Flash, as it cannot be displayed on Apple products, such as the iPad.
Don’t use Flash and the portfolio itself should be a CMS that is easy to update, such as WordPress and I suggest developing a portfolio in HTML5 and CSS5. My other piece of advice is to stay consistent with naming practices, as I was unable to do so and have noticed some confusion changing from tracynboyer.com to tracyboyer on Delicious, for example. Moreover, I am getting married this month so I also have to deal with changing my name and online identity to reflect my new name while not damaging the name recognition I have already built.
5. Fashion journalist Sarah-Jane designed this website (and it is more of a website than a portfolio).
She has had positive feedback and more than 100,000 hits.

She built the site herself using Photoshop and has been through various incarnations and designs, starting off with her own online magazine, which helped her build her name and brand. “Because I did it all myself I can add stories instantly,” she said.
She generates traffic and attention via social networking, particularly her public Facebook page, which has over 2,500 connections.
If you’re not good at web design then it’s worth investing in a good web designer as it will pay back, particularly in the fashion industry.
I don’t think I could manage without my website.
Five pieces of advice from the five journalists
1. Think about branding in terms of names and design and be consistent with your profiles, such as your name and identity on Twitter and Delicious;
2. Move towards HTML5 and away from Flash;
3. Use a CMS that allows you to easily update your portfolio, such as WordPress;
4. Keep it focused and sell yourself as a journalist;
5. Keep the design simple and clean and if you are not good at web design, invest in someone who is or use a standard template.
If you are building your own portfolio website then you will find this how to build a distinctive portfolio website with ease article useful.
Update 14/01/13: Sarah-Jane’s surname has been removed at her request.