Imagine being able to add tweets, maps, and Wikipedia information to online video without coding skills. Consider having the ability to layer video with images from Google Street View as easily as hypertext allows you to link together web pages.
You can now do exactly that using the Popcorn Maker, a tool launched in alpha on Friday at the Mozilla Festival on media, freedom and the web in London.
Popcorn Maker is a web application that allows journalists who cannot code to add YouTube or Vimeo videos and select to add tweets, Flickr images and maps, plus use additional plugins to include images from Google Street View and even primary source documents from Document Cloud. Users of Popcorn Maker drag the elements onto the timeline using a platform that looks like Final Cut and other familiar software. Completed projects can then be embedded into news stories.
Online video journalism has had the tendency to follow TV conventions of talking heads, noddies (a cutaway of an interviewee nodding his or her head to hide an edit) and narrated video packages. What Popcorn offers is an easy way to create a web-native form of video storytelling. And because it is “social video” or “semantic video” experiences are dynamic, constantly updating, and customised right in the web browser for each user.
Popcorn.js is Mozilla’s HTML5 media toolkit, a javascript library for integrating the web into video production, launched version 1.0 at the festival.
The challenge of building Popcorn was first launched a year ago and since then the library has been gathering plugins thanks to an army of open source developers.
Popcorn has already being used in some newsrooms but until the launch of Popcorn Maker it has required embedded developers to code the mashups.
Brett Gaylor, project lead for Mozilla’s Popcorn told Journalism.co.uk what Popcorn offers video journalism.
It’s the ability to link to the relevant content that that video is about.
The basic function that Popcorn serves it to act as a timing layer over a video or audio file which means you are able to link times within video or audio to other content on the web.
For example, between 30 and 40 seconds into a video you could show a map of where where this interview took place. Or if you are doing a report on the second world war and you what to show where the Canadians were in Dieppe you could have a Wikipedia article that would appear at that given time.
And because it has the ability to link out to changing web content, a video, say, on the credit crisis will link to a hashtag and give the latest tweets.
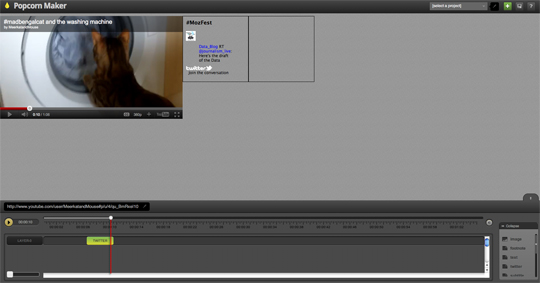
In the above test example I added a YouTube video and grabbed the Twitter tool (bottom right), adding it to my timeline and searched for the #MozFest hashtag.
Gaylor hopes the beta version of Popcorn Maker will launch late spring 2012, with a polished, finished product by the end of next year.
We are now working on how to allow the user to lay those out on the page. We’ve conquered how to do it and now we have to make it a pleasing experience for the author to place those items on a page.
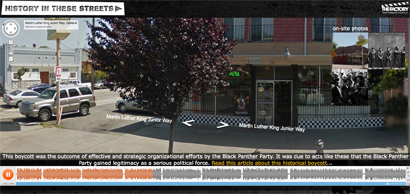
There several inspiring demos online, including History in the Streets, which links to Google Street View, and, on Wired.com, there is the documentary the One Millionth Tower, premiered at the festival and showing at the Frontline Club this evening (Monday 7 November) and produced by the National Film Board of Canada.
Popcorn gave filmmakers the ability to control a 3D environment and augment that environment with real time information from Wikipedia, Yahoo Weather API, Flickr and Google Maps.
Ideas and examples of potential uses shared by Mozilla:
- Pull a football player’s real-time stats, Wikipedia entry or twitter feed right into the action of a game or sportscast;
- Pull a politician or pundit’s “truth score” history or voting record into an online interview;
- Dynamically inject photos from Flickr as “b-roll” or context for video or audio stories;
- Match footage about an oil spill with real-time footage of the spill’s present size in real time;
- Annotate political speeches or newscasts with viewers’ own media, commentary and social responses;
- Pull Google Street View onto the screen to dynamically explore depicted neighbourhoods and places.
Examples of uses of Popcorn so far include:
News
PBS Newshour used Popcorn to annotate President Obama’s 2011 State of the Union Address. The French/German broadcaster Arte augmented current affairs programming using the platform. Both implementations involved developers working in the newsroom to code the social video.
Radio
Popcorn’s ability to augment video also applies to audio. Radio pioneers Radiolab used Popcorn to invite fans to create accompanying visualizations for their “seeking symmetry” episode, while Danish Radio augmented their broadcast with an innovative “hyper-transcript” that allowed viewers to see a dynamic transcript of the audio, and select parts of the broadcast to tweet to their followers.
Commercial applications
Semantic video pioneer RAMP is using Popcorn to augment commercial content like the People’s Choice Awards. RAMP’s MediaCloud technology produces automated tags and transcripts across 1800 videos and seamlessly integrates celebrity content from across the web into their video archive.
Video-conferencing and other applications
At the application layer, the open source web conferencing platform Big Blue Button has adopted Popcorn for playback of presentations and webinars. The educational platform Grockit also uses Popcorn to provide richer feedback from learners and teachers.
Project lead Brett Gaylor told Journalism.co.uk technology correspondent Sarah Marshall more about Popcorn.
Popcorn.js, an HTML5 javascript library for integrating the web into video production by journalismnews